WordPressカスタム投稿タイプを使って商品紹介ページを作ったよ-part3

前回の投稿から間が空いてしましたが、“商品紹介ページ制作”続きの覚え書き。
“カスタム投稿タイプ”、“カスタムタクソノミー”の設定が終わったので、今度は「single-uniform.php」に表示する「カスタムフィールド」を設定してみました。
このサイトは「WordPress3.1.2マルチユーザー」で動かしているのですが、「Custom Field Template plugin」をインストールしたときにphpエラーが出てしまった(@@;)…
そこで別のプラグインを探してみると…
「Custom Field GUI Utility 3」というプラグインに出会した。
これがぴったり!phpエラーも出ない!
特に良かったのは、「投稿」「ページ」「カスタム投稿タイプ」ごとにカスタムフィールドの表示・非表示を切り替えることができること!
現在制作中の「カスタム投稿タイプ」にもってこいのプラグインです。
設定はとっても簡単。
「Custom Field GUI Utility 3」プラグインの中の「conf.ini」を使用したいカスタムフィールドの設定に書き直すだけ。
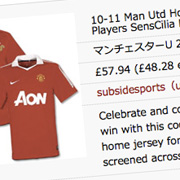
今回は商品紹介に「商品名(英語)、商品名(日本語)、価格、ショップ名(URL)、商品写真、商品URL、商品説明」の記入欄を設定。
; カスタム投稿タイプ(ユニフォーム)用カスタムフィールド [uniform_name_e] fieldname = ユニフォーム名(英語) type = textfield class = uniform default = 初期値 size = 70 sample = ユニフォームの商品名(英語)を入力してください must = 1 [uniform_name_j] fieldname = ユニフォーム名(日本語) type = textfield class = uniform default = 初期値 size = 70 sample = ユニフォームの商品名(日本語)を入力してください must = 1 [uniform_price] fieldname = 価格 type = textfield class = uniform default = 初期値 size = 70 sample = ユニフォームの価格を入力してください [uniform_shop] fieldname = ショップ名 type = radio class = uniform value = subsidesports(uk)#EUROSPORT(us)#サッカーショップ加茂 default = subsidesports(uk) sample = ショップ名を選択してください must = 1 ; 以下略
 ちょっと長くなったけど、このように「class」にカスタム投稿タイプ名を設定することで、カスタム投稿タイプの入力ページにのみカスタムフィールドを表示することができます。
ちょっと長くなったけど、このように「class」にカスタム投稿タイプ名を設定することで、カスタム投稿タイプの入力ページにのみカスタムフィールドを表示することができます。
参考サイト
投稿する「sigle-uniform.php」には、それぞれの[キー]を設定。
//商品紹介フィールド
<div class="uniform_info">
<ul class="post-meta">
<li class="uniform_name_e"><?php echo post_custom('uniform_name_e') ?></li>
<li class="uniform_name_j"><?php echo post_custom('uniform_name_j') ?></li>
<?php if(post_custom('uniform_price')):?><li class="uniform_price"><?php echo post_custom('uniform_price') ?></li><?php endif;?>
<li class="uniform_shop"><?php if(post_custom('uniform_shopurl')):?><a href="<?php echo post_custom('uniform_shopurl') ?>" target="_blank"><?php endif;?><?php echo post_custom('uniform_shop') ?></a></li>
<?php if(post_custom('uniform_text')):?><li class="uniform_text"><?php echo post_custom('uniform_text') ?></li><?php endif;?>
//以下略
</ul>
</div>
参考サイト
これで「Uniform」サイト下部に商品詳細を追加できるようになりました。
参考サイトには詳しく書かれていますし、とっても使いやすので、おすすめのプラグインです。
あとは、トップページに表示させるように…写真も載せたいな。
といわけで、part4に続く…
【追記】「Custom Field GUI Utility 3」アップデートされています。(WordPress3.3対応)
http://www.tinybeans.net/blog/download/wp-plugin/cfg-utility-3.html









